2학년1학기 프로젝트
A downloadable game
인게임 UI 구현, 게임 기획서 작성, 게임의 플로우차트 등 전반적인 내용 기획
인게임 UI 시스템 구현 설명
아이템, 무기 선택화면 - OnPointerEnter, OnPointerExit 이벤트를 사용해 스킬 UI에 마우스를 올리면 해당 스킬의 효과를 표시하도록 함.
컷툰 화면 - 캔버스 하위에 모든 컷툰을 순서대로 정렬 후 ComicManager 스크립트에 Input을 사용해 마우스 클릭을 인식할 때마다 순서대로 컷툰이 출력됨. 모든 컷이 넘어가면 버튼 UI가 생기도록 구현함.
인게임 화면 - Skill 스크립트는 스킬 사용을 감지하고, 쿨타임을 발생시키며 쿨타임을 조절할 수 있다. SkillCooldownUI 스크립트는 쿨타임 발생을 인식하고 쿨타임 UI를 나타나게 하며 쿨타임의 길이만큼 쿨타임을 발생시킨다. SkillManager 스크립트는 해당 스킬의 키 입력을 감지해 스킬을 발동시키며, public KeyCode 를 사용해 오브젝트에서 키 설정을 바꿀 수 있게 구현함.
사운드 - 게임을 처음 시작하면 메인 사운드가 바로 출력되고, InGame 씬으로 넘어가면 메인 사운드는 중단되며 전투 사운드만 출력된다. InGame 씬 내에서 숨겨져 있는 승리UI, 패배UI가 각각 나타나면 각각의 사운드가 출력되도록 구현함.
플로우차트
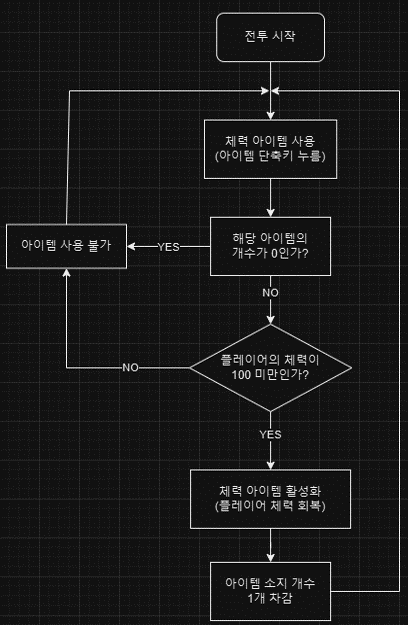
아이템 플로우차트

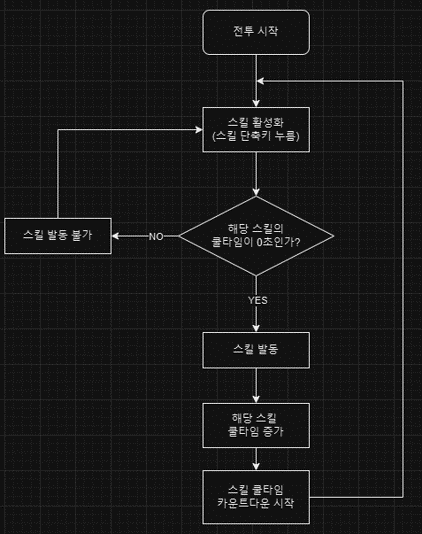
스킬 플로우차트

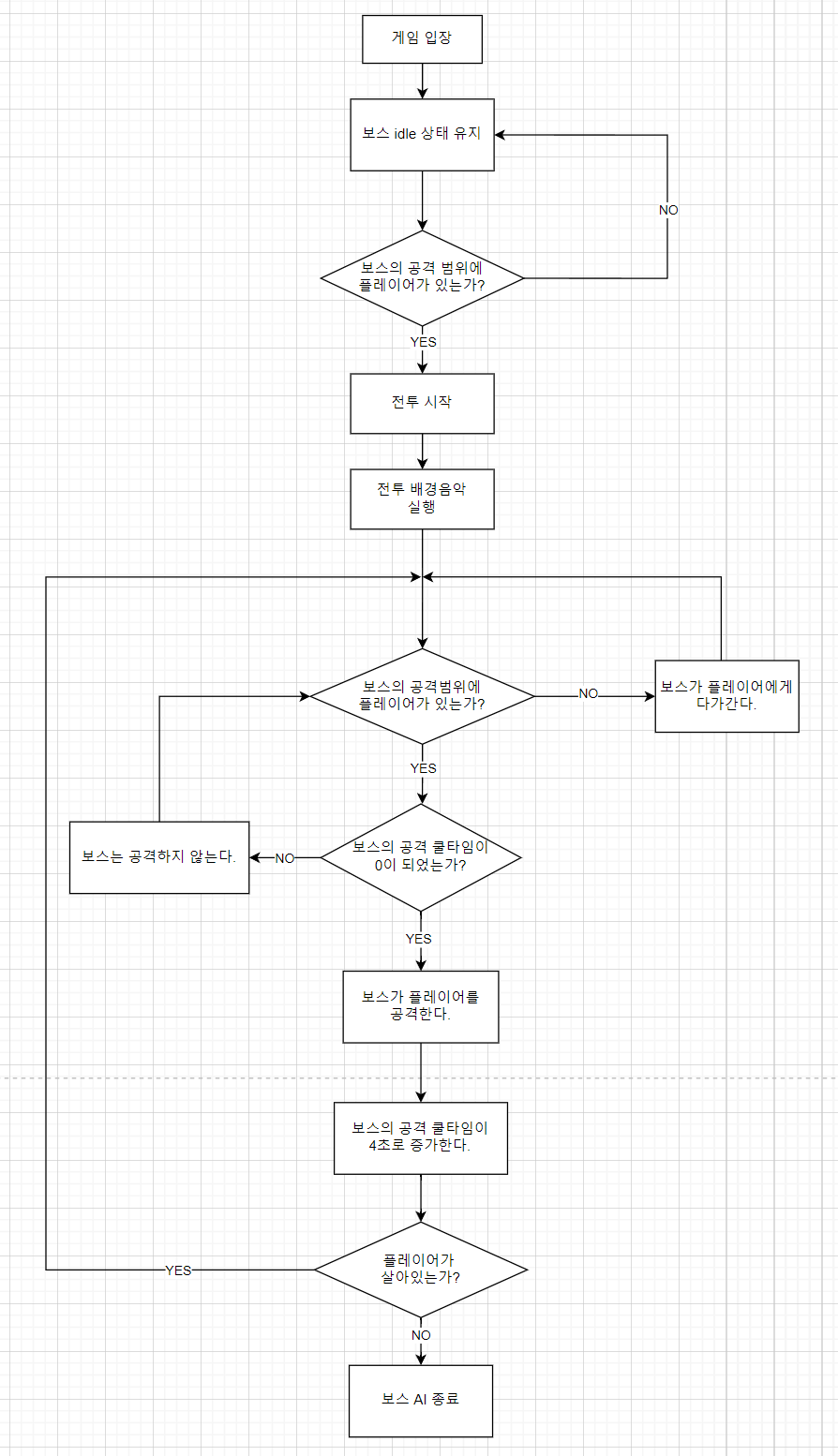
보스 AI 플로우차트

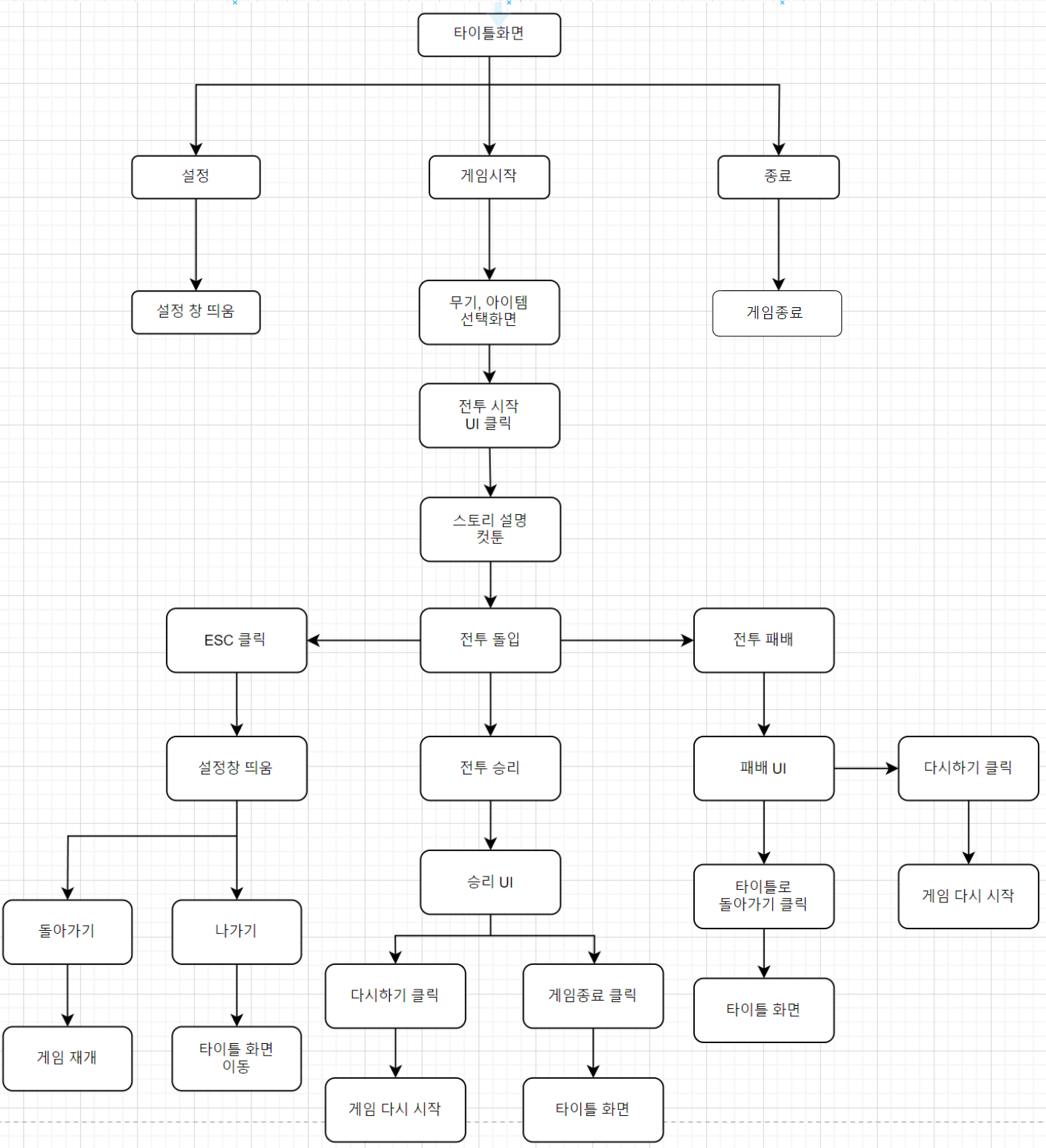
게임 UI 플로우차트

| Status | Released |
| Author | Sihyeonkim |


Leave a comment
Log in with itch.io to leave a comment.